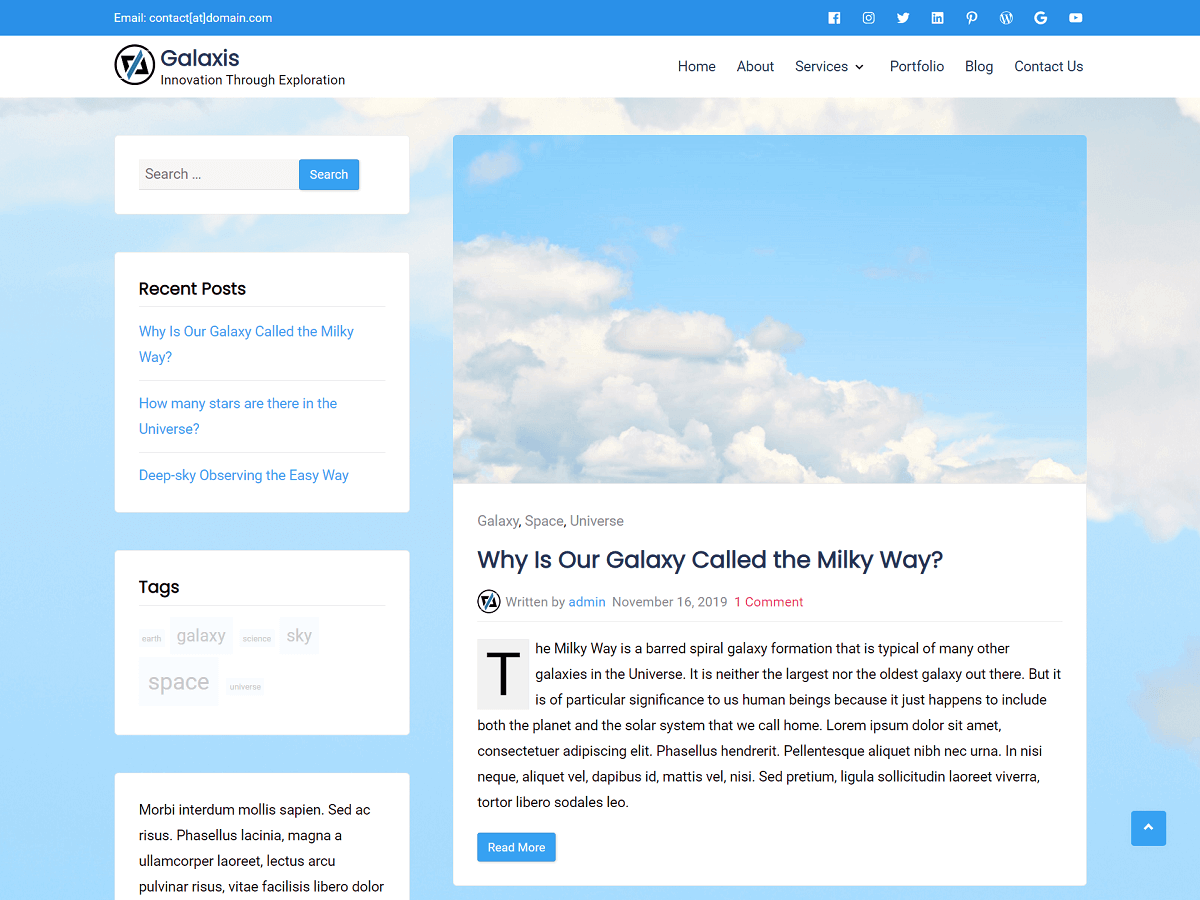
Galaxis theme is a great theme for blogging, marketing, news, and educational websites. It offers a minimalistic, clean, and fresh look. The theme comes with a sticky-floating sidebar on the left or on the right, multiple page templates, widgets, a multi-level drop-down menu, social links, a block area, and many great features.
Frequently Asked Questions
How to install the Theme on your WordPress site?
- In your WordPress admin panel, go to “Appearance” > “Themes” and click the “Add New Theme” button.
- Click “Upload Theme” and “Choose File”, then select the theme’s .zip file. Click “Install Now”.
- Click “Activate” to use your new theme right away.
How to set the Home Page?
By default, WordPress displays a list of the latest blog posts on your site’s home page. You can change this behavior to show a different page instead. To do this, go to your WordPress admin panel, “Settings” > “Reading”, then under the setting “Your homepage displays”, set its value to “A static page” and select the “Homepage”.
Then, you can start designing the home page just like you do with a normal WordPress page.
If you want home page sections like services, features, or custom sections, fonts, color options, and more control over your site design, then you can check the premium version of this theme.
How to remove the Page Title?
To remove the title of a page, you can set the page template with no title for that page.
To set the page template, you need to edit the page and go to “Page” on the top-right side, then under “Page Attributes”, select any “Template” with no page title.
Where to find Theme Options?
You can access all the theme options from Customizer. In your admin panel, go to “Appearance” > “Customize”.
Here, you will find all the theme options that you can use.
How to disable Sticky Menu when Scrolling?
You can disable the sticky menu when scrolling from the Customizer > “Header Options”.
How to enable Sticky-Floating Sidebar when Scrolling?
You can enable the sticky-floating sidebar when scrolling the blog posts from the Customizer > “General Options”.
How to disable the Back to Top button?
Just like above, you can disable the back to top button from the Customizer > “Header Options”.
How to add Social links to the Menu?
You can create a new menu from “Appearance” > “Menus”. Then, assign the newly created menu to the location “Social Links Menu”. After, you can insert Custom Links to the menu by providing your social links.
The social menu will appear on the top bar.
How to set the Left Sidebar for blog posts and archive pages?
In the theme customizer, go to “General Options”. Here, you can set the sidebar layout for the blog posts to “Left Sidebar” or “Right Sidebar” (default).
How to set the Left Sidebar for pages?
You can choose a template with a left sidebar for the pages. For this, you need to edit the page and go to “Page” (on the top-right side) then select a “Template” with the left sidebar. This option is available on the sidebar area of the page editor screen.
How to change the Copyright text in the Footer?
You can change the copyright text from the Customizer > “Footer Options”.
How to change the Top Bar and Footer Background Colors?
You can change the top bar and footer background colors from the Customizer > “Colors”.
What is the Ideal Size for the Featured Image?
The ideal size for the featured image is 1200 x 600 pixels.
“Read More” button doesn’t show up on the blog archive page?
When you create a blog post, you can insert a “More” block in the content. You can do so by clicking on the plus (+) button labeled as “Add block”. Then, search for “More” and finally click on it to insert your content.
Then the “Read More” button will appear for this post on the blog archive page.
How to place content with a heading in the block widget area?
In the “Appearance” > “Widgets”, to put a widget block with a heading, first of all, you will have to place a “Group” block. Inside the “Group” block, you can place a heading level 2 or 3, then below the heading, you can place any content like links, paragraphs, images, etc. This content should also go within that “Group” block.
How to disable the Block Widgets Screen?
Instead of the block widgets screen, you may use the classic widgets screen. To disable the block widgets screen, you can simply activate the “Classic Widgets” plugin. In your WordPress admin panel, go to “Plugins” > “Add New Plugin” and search for the “Classic Widgets” plugin, then you can install and activate it.
How to set up Jetpack Infinite Scroll for the blog posts?
You can read this article to know how you can enable infinite scrolling of the blog posts.
How to perform the translation of the theme into another language?
You may check our blog on how to translate a theme or plugin into another language.
If you like this theme, then you can leave a review. This will encourage us to improve the theme and add more features to the theme.