
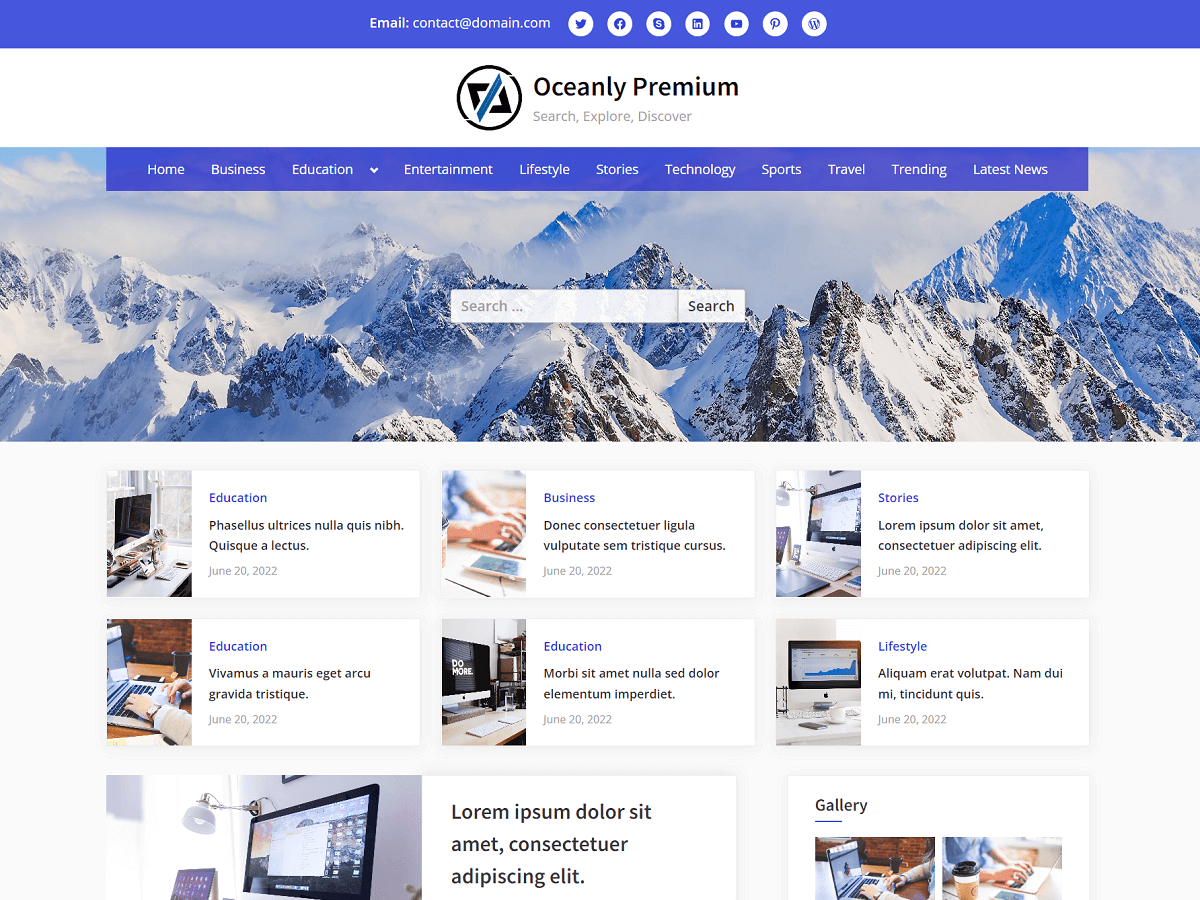
Oceanly Premium is a multi-purpose, fast-loading, and fully responsive WordPress theme which great for news, agency, blog, portfolio, personal, or company websites.
The theme supports 4 different menu locations which include the primary menu, footer menu, social links in the header and footer, top bar with custom text, 3 header block areas, 2 footer block areas, 6 footer widget locations with adjustable columns per row, a fully customizable header, custom Google fonts, unlimited color options, RGBA menu color, breadcrumbs navigation color and a lot more advanced features.
When you purchase the Oceanly Premium theme, you get the zip file of the theme under the account that you can download.
After, you can go to WordPress admin area “Appearance” > “Themes” > “Add Theme” > “Upload Theme”, select the zip file of the theme and upload.
Then, you can activate the “Oceanly Premium” theme in “Appearance” > “Themes”.
Frequently Asked Questions
How to Set the Dark Color Scheme in Oceanly Premium theme?
Oceanly Premium is a flexible theme, you can make it dark by changing a few options. You can use also presets in “Appearance” > “Options Preset” to set the color scheme (light or dark).
Here are example values of options, “Appearance” > “Customize” for the dark color scheme.
| Option Name | Value |
|---|---|
| General Options > Heading Font | Recursive |
| General Options > Body Font | Barlow |
| Colors > Overall Color Scheme | Dark |
| Colors > Background Color | #1a1a1a |
| Colors > Header Background Color | #313131 |
| Colors > Top Bar Background Color | #000000 |
| Colors > Branding Background Color | #1a1a1a |
| Colors > Site Title Color | #ffffff |
| Colors > Tagline Color | #a3a3a3 |
| Colors > Menu Background Color | rgba(0,0,0,0.75) |
| Colors > Menu Text Color | #ffffff |
| Colors > Menu Separator Color | rgba(255,255,255,0.25) |
| Colors > Breadcrumbs Background Color | rgba(0,0,0,0.65) |
| Colors > Breadcrumbs Text Color | #ffffff |
| Colors > Breadcrumbs End (Last Item) Text Color | #e7e5e5 |
| Colors > Accent Color | #768dff |
| Colors > Footer Widgets Background Color | #313131 |
How to Set the Featured Posts that are shown below the Header?
You can enable the featured posts from “Appearance” > “Customize” > “Featured Posts” > “Enable Featured Posts”. Also, you can specify the source of featured posts. The images for the featured posts are the featured images of posts that you can individually set for each post in the post editor sidebar under the tab panel, Post > Featured image.
For more frequently asked questions, you can check in here for questions related to the Oceanly theme.