Dark mode toggle functionality can be a great addition to a WordPress website. This can improve accessibility and visibility for many users.
In this guide, we learn how to add a dark mode toggle switch button to a WordPress site using a simple plugin.
Dark Mode Toggle Plugin for WordPress
Dark Mode Toggle is a WordPress plugin to bring the dark mode toggle switch feature to any WordPress site. This plugin is compatible with any WordPress theme.
The premium version, Dark Mode Toggle Pro is also available with many advanced features.
After you install and activate the free or premium version of this plugin, you will find a new menu under “Appearance” to configure the plugin options.
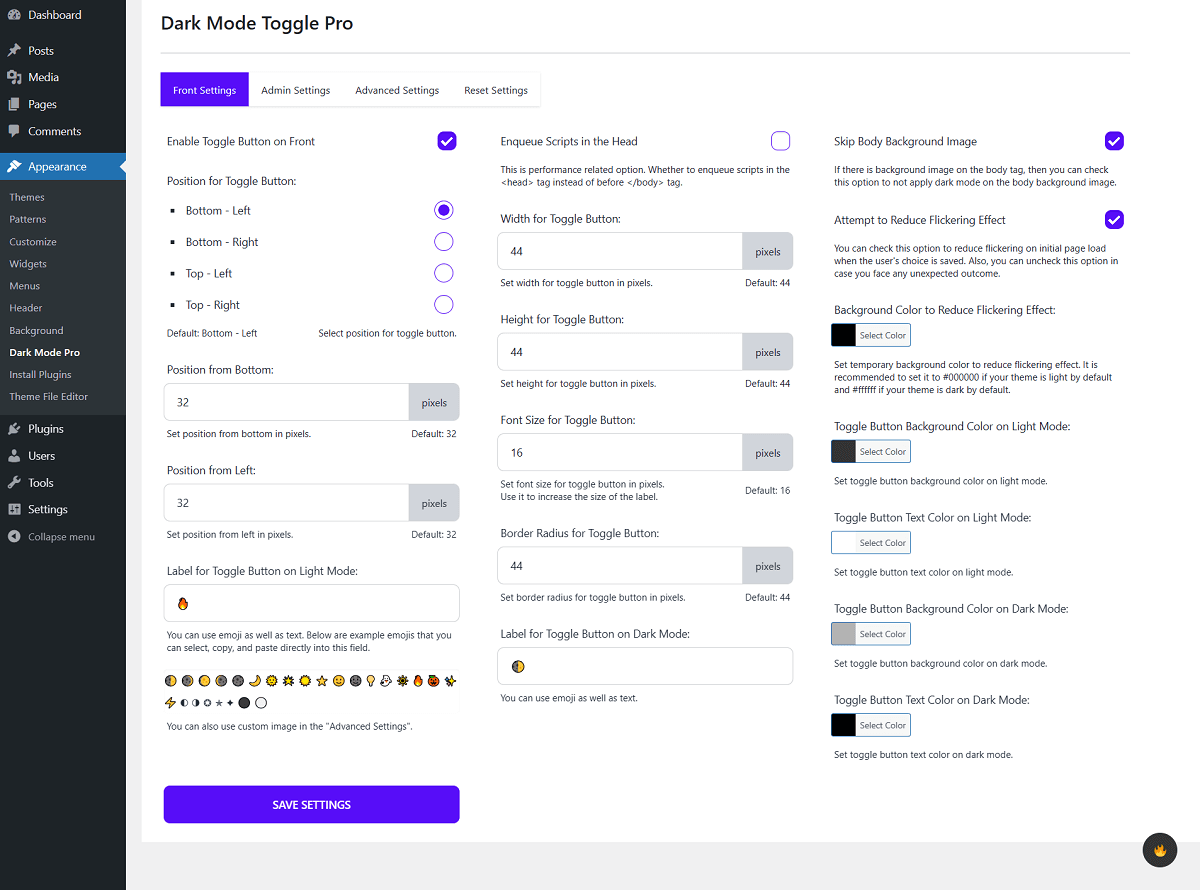
Front Settings – Dark Mode Toggle
You can find options related to the front toggle button in the “Front Settings”.

Here, you can set the following options:
- Position of Toggle Button
- Width and Height
- Border Radius
- Font Size (Pro)
- Label for Toggle Button (Pro)
- Button Colors (Pro)
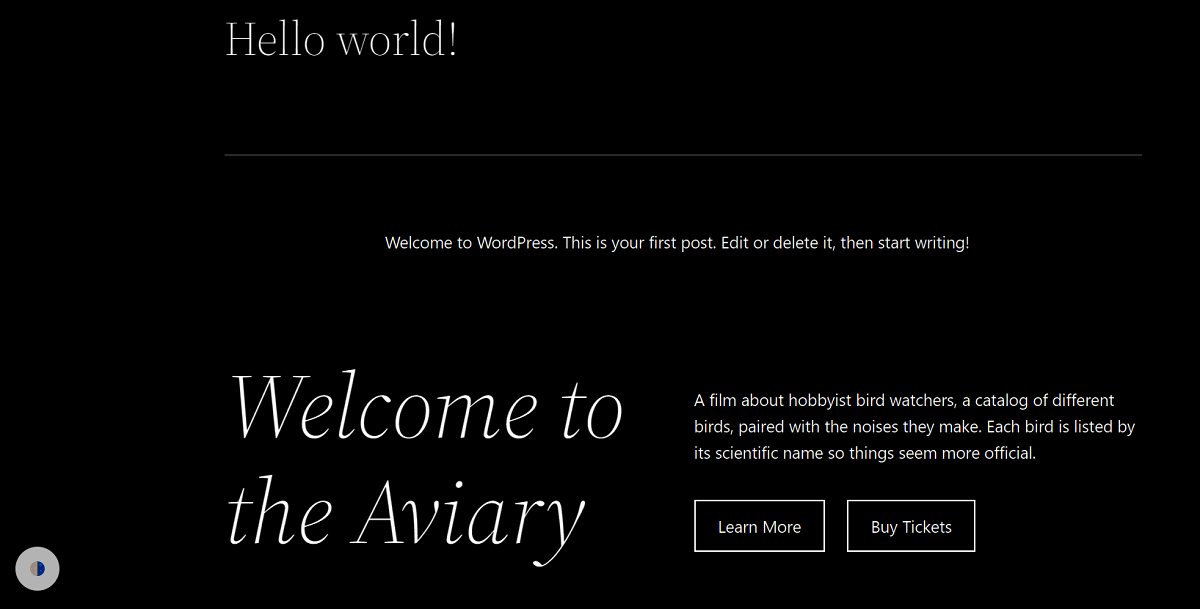
This plugin works out of the box and the toggle button appears on your WordPress site in the desired position. Now, the users can click on the button to toggle the color scheme to dark or light depending on the WordPress theme.

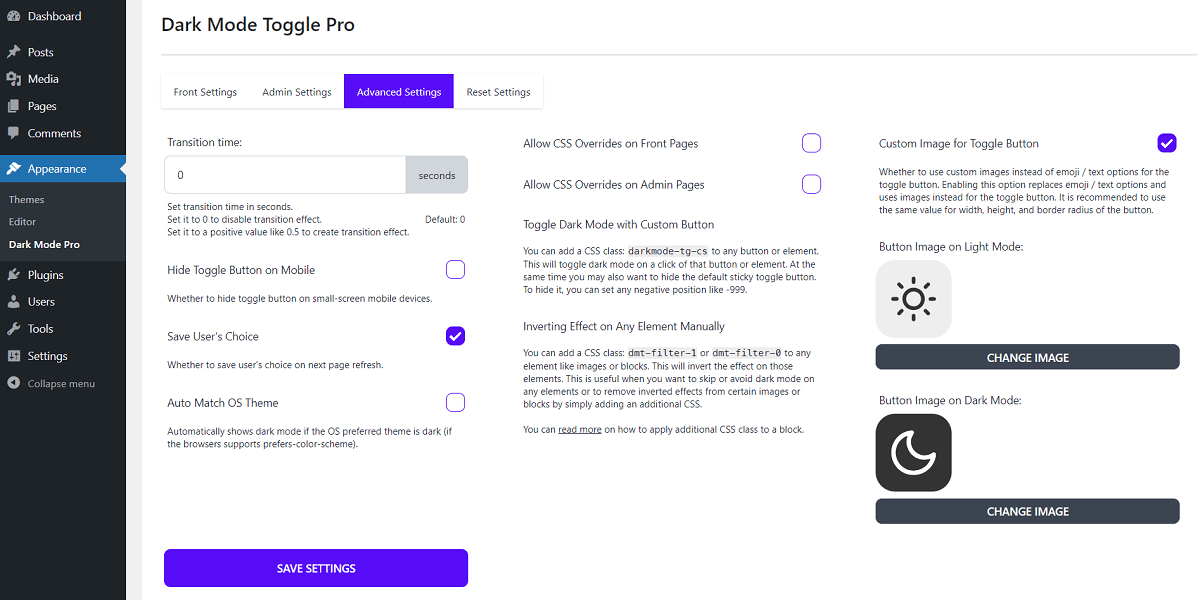
Advanced Settings
When the user toggles the mode, by default, it saves the choice for the next page refresh. The plugin comes with an option to save the user’s choice on local storage.
In “Advanced Settings”, you may uncheck “Save User’s Choice” in case you don’t want the plugin to persist user choice on the next page refresh.
Pro feature: In the pro version, you can upload your own custom image for the toggle button while in light mode or dark mode.

Also, you can set the switching transition time or hide the toggle button on small-screen mobile devices.
If you check the “Auto Match OS Theme” option, then it automatically shows dark mode if the user’s OS-preferred theme is dark.
Applying an Additional CSS Filter Class to Any Block
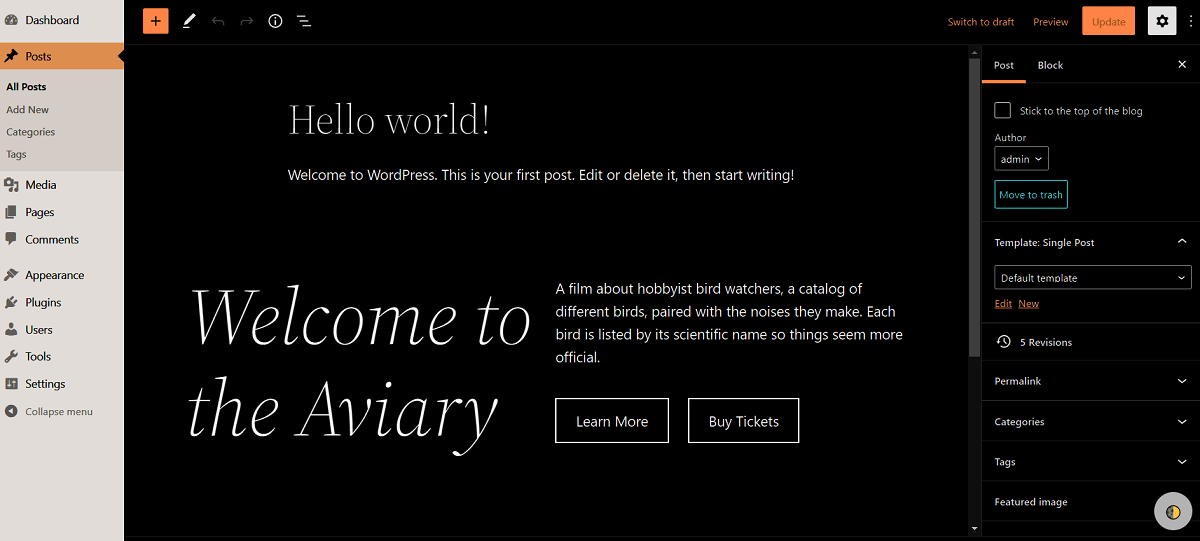
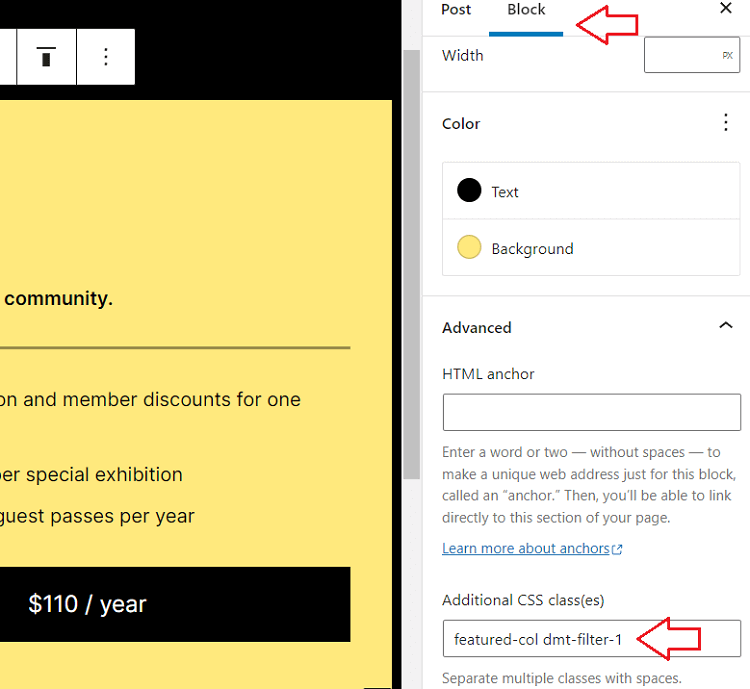
You can add an additional filter CSS class: dmt-filter-1 or dmt-filter-0 to any block element like images, columns, cover blocks, buttons, etc. This will invert the effect on those block elements. Here’s how to do it:
- Select the block element where you want to invert the effect.
- Navigate to the “Block” tab in the sidebar, then you can add a new CSS class dmt-filter-1 or dmt-filter-0 in the “Additional CSS class(es)” field.

This is useful when you want to skip or avoid dark mode on any elements or to remove inverted effects from certain images or blocks by simply adding an additional CSS.
Fix Images using CSS when Dark Mode is Active
Case 1: Images inverse when adding “dmt-filter-1” class to the parent element
If you add “dmt-filter-1” to any HTML element and you find that all images inside of that element get a reverse effect, then you can use this CSS globally to fix it:
.darkmode--activated .dmt-filter-1 img { filter: invert(0) !important; }You may also want to restrict the above rule only to the parent element where you have applied the “dmt-filter-1” class:
.darkmode--activated .dmt-filter-1.parent-css-selector img { filter: invert(0) !important; }In the above code, replace the “.parent-css-selector” with a CSS selector of the parent element where you have applied the “dmt-filter-1” class.
If you do not want to use CSS code to fix it, then you can simply add “dmt-filter-0” class to each of the image elements itself inside that parent element.
Case 2: Images inverse when adding “dmt-filter-0” class to the parent element
Similarly, if you add “dmt-filter-0” to any HTML element and you find that all images inside of that element get a reverse effect, then you can use this CSS globally to fix it:
.darkmode--activated .dmt-filter-0 img { filter: invert(1) !important; }You may also want to restrict the above rule only to the parent element where you have applied the “dmt-filter-0” class:
.darkmode--activated .dmt-filter-0.parent-css-selector img { filter: invert(1) !important; }In the above code, replace the “.parent-css-selector” with a CSS selector of the parent element where you have applied the “dmt-filter-0” class.
If you do not want to use CSS code to fix it, then you can simply add “dmt-filter-1” class to each of the image elements itself inside that parent element.
Case 3: Images inverse without adding any filter class
If you see any reverse effect on certain images when dark mode is active, then you can avoid this reverse effect on those images with the CSS.
For example, if all those images have a class, “.css-selector”, then you can apply this CSS to remove the invert effect from those images:
.darkmode--activated .css-selector { filter: invert(1); }The above CSS rule would work for any HTML element having a class, “.css-selector”.
Toggle Dark Mode with a Custom Button (Pro)
You can also trigger dark mode with a click of any custom button or element. To do that, you can simply add a CSS class: darkmode-tg-cs to any button or element. This will toggle dark mode with a click of that button or element.
At the same time, you may also want to hide the default sticky toggle button. To hide it, you can set any negative positions like -999 in “Position from Botton”, “Position from Left”, etc.
Note: The custom button toggle feature is available in the pro version only.
CSS Overrides (Advanced Users Only)
The plugin works with any WordPress theme to automatically change the color scheme. Depending upon the theme, you may want to take full control of the color scheme with CSS.
To allow CSS overrides, you can check the “Allow CSS Overrides” option.
A CSS class, "darkmode--activated" is added to the <body> tag.This will allow you to write your own custom CSS depending on your theme. For example:
.darkmode--activated .css-selector { background-color: #ff0000; }Toggle Button in WordPress Admin (Pro)
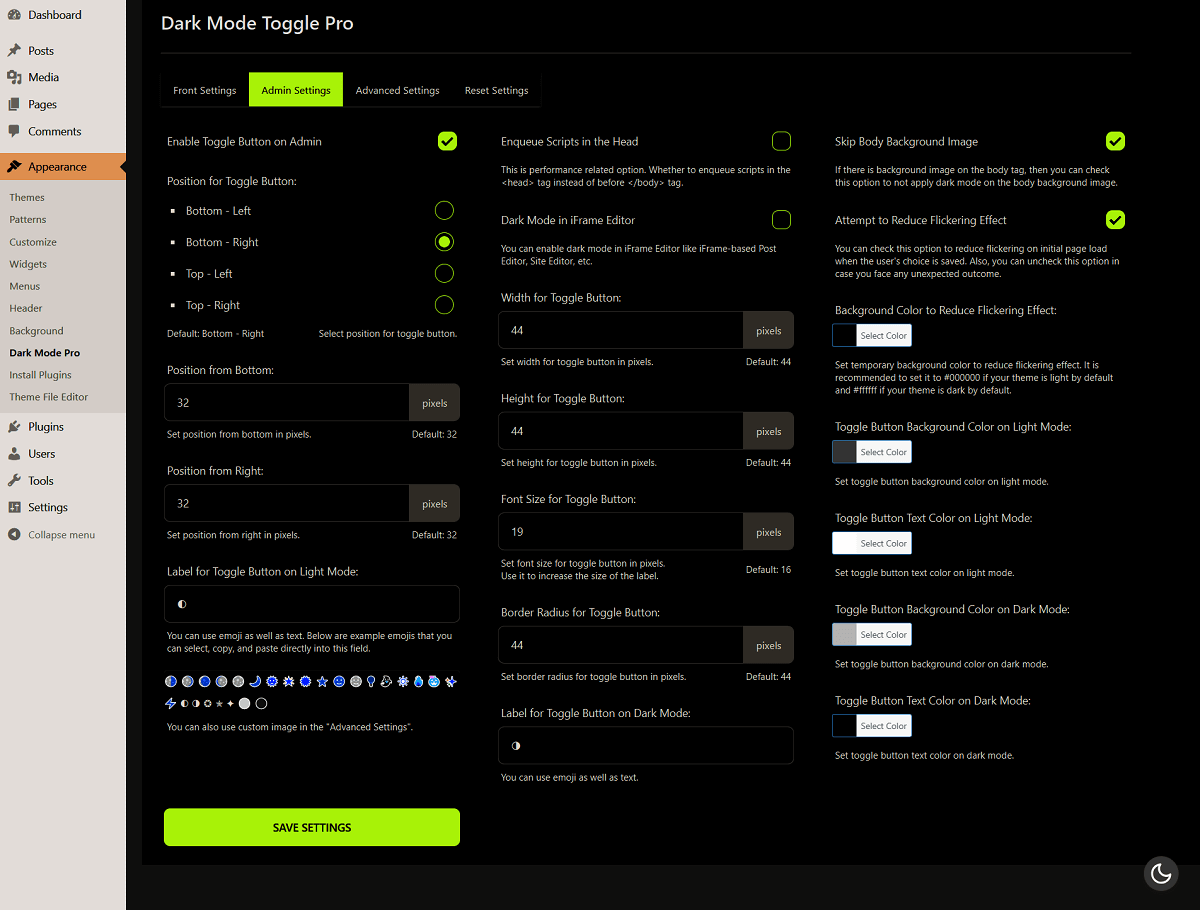
You can also enable the toggle switch button on the WordPress admin area in the “Admin Settings” tab. In this tab, separate options are available for the admin area.

Dark Mode in iFrame Editor (Site Editor, Post Editor)
In the admin settings, an additional option is available to enable dark mode in iframe editors like the iframe-based post editor, site editor, and so on. You can simply check the option “Dark Mode in iFrame Editor” to enable dark mode in the iframe-based editors.
In this way, the toggle button will appear in every part of the WordPress admin including the WordPress block editor screen.