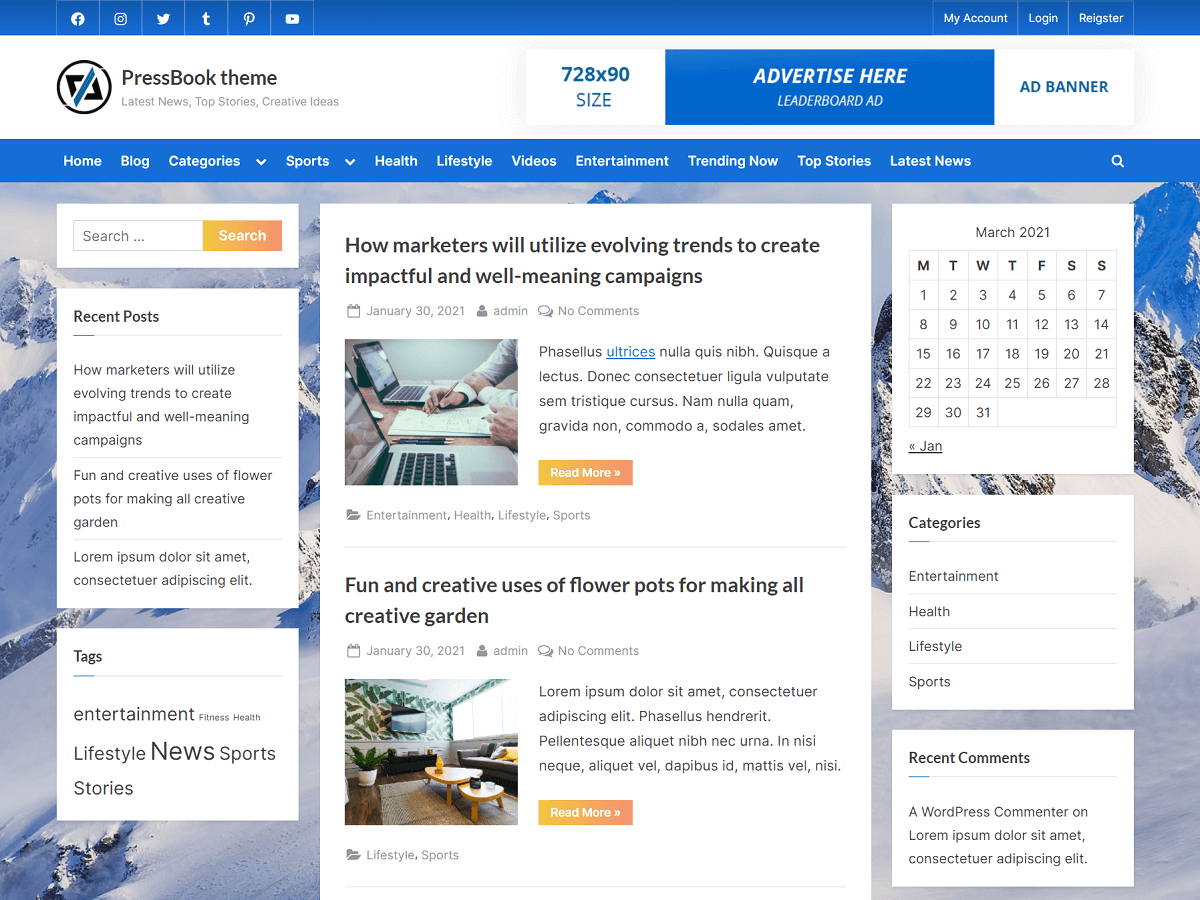
PressBook theme offers a fully responsive, pixel-perfect design that can adjust automatically to fit the content elements in the best possible manner for any screen-size device. It has a minimal dependency and offers high performance with a quick loading time.
It supports double sidebars, a single sidebar, footer widgets, an eye-catching gradient color scheme for buttons and the top bar, a top advertisement banner area with a custom header background, and customizable options.
This theme is great to publish tutorials, events, status updates, story updates, newsfeeds, etc. It comes with sticky sidebars that float with scrolling. The theme supports multiple page templates with page-level layout settings, blog layouts, conditional header block areas, different color settings, footer options, and much more.
Also, it comes with three menu locations which include a fully accessible multi-level primary menu with a search form, a top bar navigation menu, and social links menu. This theme is also great for building schools, universities, institutes, or academic websites.
Frequently Asked Questions
Where to find detailed documentation of the theme?
You can read the documentation of the PressBook theme. Some parts of this documentation are only applicable to the premium theme.
How to add the Top Banner Image and Link?
You can add the top banner image and link in “Appearance” > “Customize” > “Top Banner”.
How to add the Menu and Social Links?
You can create a menu and assign it to a menu location from “Appearance” > “Menus”.
PressBook comes with three menu locations which include the primary menu, top bar menu, and social links menu.
For social links, create a menu item with a custom link, enter the URL of the social page, and assign this menu to the “Social Links Menu” location.
How to Open a Menu Link in a New Tab?
You can read the following guide on how to open a menu link in a new tab.
How to change the color of the Primary Menu?
You can customize the background color of the primary menu from “Appearance” > “Customize” > “Primary Navbar”.
In the premium version, you can also change the text color of the primary menu along with the background color.
How to add the Sidebar and Footer Widgets?
You can drag and drop widgets to the widget area from “Appearance” > “Widgets”. PressBook comes with 6 widgets area locations which include a left sidebar, a right sidebar widgets area, and 4 locations for footer widgets.
For the sidebars, if you drop the widgets to only one sidebar, either the left or right, then the theme will show the layout with a single sidebar.
Similarly, if you drop widgets to both of the sidebars, then the theme will show the layout with double sidebars.
For the pages, you can choose the page templates with sidebars, large width, medium width, small width, and full width.
Where to find the Page Settings and Page Templates?
When adding or editing a page, there are many page templates to choose from. Also, you can configure the page settings for any specific page. For example, you can hide the page title.
These templates and settings are available on the sidebar area of the page editor screen.
How to set the Page with Sidebars?
There are many page templates available to choose from. You can simply edit the page and on the right side of the page editor screen, set the template from “Template” to “Page with sidebar”. This option is available on the sidebar area of the page editor screen.
Also, you can set the page template to full width, large width, medium width, small width, or default template.
How to remove the Sidebar?
To remove the sidebar, you will have to remove all the widgets from the sidebar widgets area in “Appearance” > “Widgets”. For example, you can remove each of the widgets from the “Left Sidebar” or the “Right Sidebar” widgets area.
How to add Custom Content, Shortcodes, or Blocks in the Header or the Footer?
You can use the conditional header block or footer block to add any content in the header or footer respectively.
The header block option is available in “Appearance” > “Customize” > “Header Block”.
Also, the footer block option is available in “Appearance” > “Customize” > “Footer Block”.
First, create a reusable block and select this block in the “Header Block” or “Footer Block”. In this block area, you can insert any content like images, headings, buttons, paragraphs, slider shortcodes, or any other shortcodes or blocks.
PressBook theme offers one header block and one footer block. Multiple header blocks and footer blocks are available in the premium version of this theme.
How to hide the Post Meta Data, Post Date, or Post Author?
You can hide the post metadata from blog options available in “Appearance” > “Customize” > “Blog Options”.
How to show the Full Content instead of a Summary or Excerpt in Blog Archive Pages?
You can set the option “Blog Archive Content” to “Full text” in “Appearance” > “Customize” > “Blog Options”. This will display the full content instead of just excerpts on blog archive pages.
How to change the Search Form Button Text?
You can change the search form button text from general options available in “Appearance” > “Customize” > “General Options” > “Search Form Button Text”. Here, you can specify any custom text or leave it empty for the default search form button text.
Note: This does not change the button text of the search form widget block. To change that, you can directly edit the search form widget block in the editor itself.
How to change the Read More Button Text?
In the same way as the search form button text, you can change the “Read More” text from “Appearance” > “Customize” > “General Options” > “Read More Text”. You can change the text of the read more button by entering any value here.
Why the Widget does not have an Underline below the Heading?
To properly add a widget heading in the block widget, go to “Appearance” > “Widgets”. In any of the widget areas, you will have to add a “Group” block, then you can add the heading level 2 or 3 into that “Group” block. Similarly, you can place any other blocks like paragraphs or links below the heading but within the “Group” block. In this way, the styling of the widget heading will show up correctly.
How to disable the Block Widgets Screen?
You may want to use the classic widgets screen for simplicity instead of the block widgets screen. To disable the block widgets screen, you can simply activate the “Classic Widgets” plugin. Go to “Plugins” > “Add New Plugin” and search for the “Classic Widgets” plugin, then you can install and activate it.
How to Translate the theme to a different language?
You can check our guide on how to translate a WordPress theme or plugin to any other language.
How to set up Infinite Scrolling of Posts using the Jetpack plugin?
PressBook theme supports infinite scrolling of posts. You can read our article on how to add infinite scroll using the Jetpack plugin.