WordPress is an ideal CMS for those who want a fully customized site. Of course, it helps that it is the most used software platform for creating and maintaining websites. What you need to make your site astounding and unique is a capable page builder.
There are several that are extremely competent. Divi, Beaver Builder, and Elementor among them are considered as best drag-and-drop page builders for WordPress.
We take a look at the factors that would allow you to make an informed choice.
What is a page builder, anyway?
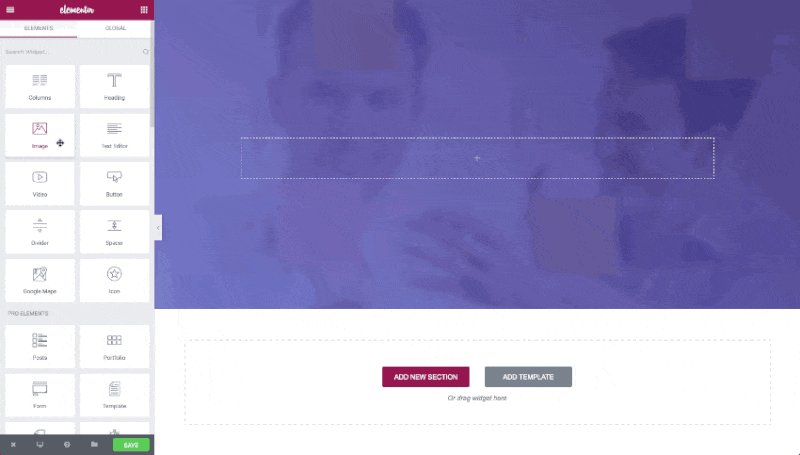
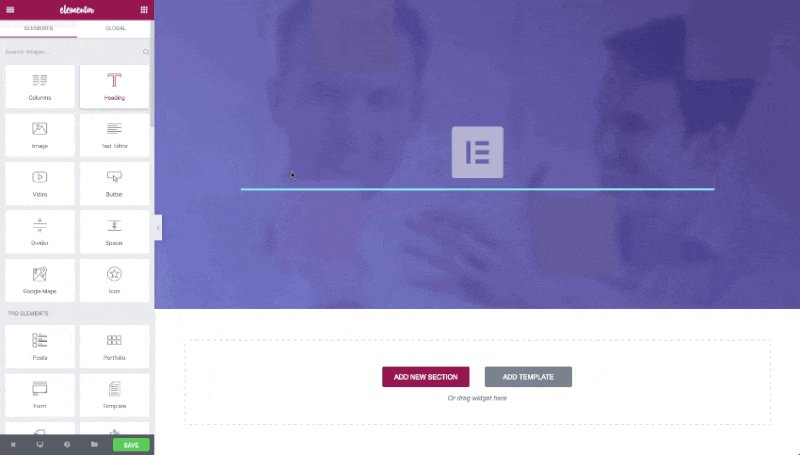
A page builder is another name for a website editor. They are plugins (free and premium) that allow you to drag and drop elements anywhere on your site. For instance, you can quickly build landing pages and lead funnels using reliable drag and drop functionality, a feature often sought after by users exploring various page builder options.
There is no need to write or edit code for modifying images, headers, icons, buttons, text boxes, and moving them around a page.
WordPress also has an inbuilt website builder. It is known as the Gutenberg or Block Editor.
Gutenberg is, however, quite elementary compared to the huge number of features offered by top WordPress page builders.
The main drawback of Gutenberg is that it does not support drag and drop. You can add blocks and change their position, but not the width and height.
It is also not possible to create a complex layout – text boxes interspersed with images and carousels when you create a website.
As a result, the website looks like one of the millions that never make it to the top of a search page.
Gutenberg also does not provide you with a live preview. It is great if you want to create a simple five-page site with some text, a few images, and a blog. For anything more challenging, you need a page builder for WordPress.
How to choose the best page builder for WordPress
1. Understand your Requirements
Before you invest in a page builder, spend some time analyzing your needs.
What type of site are you going to create? A site for a dentist would be far different from that preferred by a boutique.
Do you require a lot of change, or would an ordinary theme work with a few fixes here and there? Most websites don’t need a lot of complexity in the design. Divi offers 100 pre-made websites and 800 templates!
Do you require a fancy feature such as Hover Effect and Box Shadow?
Do you want the page builder to include a lot of features that require an additional plugin? Some page builders can create an XML site map and display Google Maps.
Most page builders offer premium themes apart from the two dozen built-in ones. The quality of those themes matters in deciding which one you opt for finally.
2. Check the Price
The best drag-and-drop builders for WordPress are not very cheap. Most are priced between $50-100 annually.
That is a recurring cost and might prove expensive in the long run. After all, there is also the cost of hosting, SSL, and a few essential plugins used for email management and SEO. An additional charge for the page builder might prove to be a deal-breaker.
Many page builders operate using a paywall. You can use the basic features easily but have to upgrade to get access to more appealing ones. That might be the way to proceed till traffic to the site starts picking up.
3. Choice of Elements
To a visitor, a web page is filled with text, images, buttons, and sometimes fields (in the case of contact forms, and forums).
However, the page has a lot more complex anatomy. There are many elements to it – also known as blocks, modules, or widgets.
These include empty spaces, dividers, sections, sidebar, progress bars, lists, social media buttons, and much more.
In addition to a wide range of elements, it’s worth considering if the page builder supports features like dark mode, providing a visually appealing option for users who prefer a darker interface, enhancing the overall user experience and customization capabilities.
The number of options offered is crucial. After all, it is difficult to change a page builder to another and your pick needs to have all the possible elements you might need in the future.
4. Layout Options
Ordinary web pages have two or three columns. A good example is the Amazon catalog. There is a left sidebar, a wide space for displaying products, and links to product pages.
But visit the home page of an interior design site and you would find quite complex layouts with text and images plugged in without any columns.
The design cadence can change substantially with large white spaces, sparse looks, and asymmetric arrangement of elements.
What level of complexity you want is a deciding factor.
5. Level of Customization
This differs from layout and elements.
What level of control do you have over individual elements? Can you make the CTA button the shape of a stadium (rectangle with rounded edges), iridescent, and pale green?
Can you import new fonts into the theme you created? Maybe something fancy, such as Belastoria (the perfect font for wedding sites).
Among all the features offered by drag-and-drop builders, this is the most difficult one. Customization depends on the library available. A library is a custom code snippet that can be used but has not been inserted into the page builder’s native install. For the uninitiated, it can be thought of as a toolkit that allows modification on a granular level.

6. Third-Party Integration
WordPress provides the platform for publishing a site written in HTML and CSS.
The page builder is an easy way to build a site. But will the site allow several third-party plugins to work smoothly?
It goes without saying that the page builder is the primary plugin and all other plugins work on top of it.
There are varieties of WordPress plugins to extend and enhance functionality. You would at least need Akismet, Google Analytics, All in One SEO, Mailchimp, or similar plugins.
For this reason, you need to read the reviews. Do not restrict yourself to the glowing reviews provided by the page builder site, but also research elsewhere.
If nothing else, WordPress has a very large community spread across several forums and websites. They are eager to help and learning from their user experience is vital.
Last but not least…
Some page builders have an open-source approach. There are so many ways in which we can employ a website that one organization can’t provide all the means.
If the source code is open source and other developers can create additional features, it is a definite plus.
How do you discover this? Check if the page builder website has a section for developers.
Keep in mind that you cannot change page builders at your whim. Therefore, before deciding, spend a bit of time understanding the ecosystem.