When you upload an image to a WordPress site, it creates a set of different image sizes of the original image. In this guide, we learn how to remove image sizes on WordPress, so only the original image is kept along with specific image sizes like the thumbnail.
If you already optimize an image before uploading and want to use only the original image, then you may not need all other image size versions of the original image. Also, there might be a case when you only want to utilize the original image and some specific image size.
Once, you define what image sizes you need, you can also follow this guide to remove image sizes of older images to free up some space.
Reasons to Disable Unnecessary Image Sizes
So, the possible reasons for allowing only specific image sizes are as follows:
- To save space: You may want to remove unnecessary image sizes of the older images to free up server space, and also disable image sizes for new image uploads.
- Already optimize images before upload: You already optimize images before uploading them, so there is no need to create unnecessary image sizes. You may only want to keep one small image size, like the thumbnail with the original image.
- Not all image sizes are needed: You simply want to use original images along with specific image sizes. So, you can disable other image sizes.
Steps to Allow Only Specific Image Sizes
In a nutshell, these are the steps that we would follow:
- Define image sizes to create with the original image: We first create a simple plugin to define only the necessary image sizes, like the thumbnail.
- Allow only specific image sizes for new uploads: Once, we activate this plugin, any new image you upload would have only the specific image sizes that we define.
- Remove image sizes of older images: Here, we remove image sizes of the older images, so only the image sizes that we define are kept for older images as well.
Now, we go through each step one by one.
Create a Plugin to Define Specific Image Sizes
By default, WordPress registers multiple image sizes. This means, when you upload an image, it creates multiple image sizes of the original image. The original image is also kept along with its different sizes.
The following sizes are registered for an image by default:
- thumbnail
- medium
- medium_large
- large
- 1536×1536
- 2048×2048
In this custom plugin, we will unregister some of the sizes that we don’t want WordPress to create for an image. Here are the steps for creating a custom plugin:
Create a file with the plugin’s name, let’s call it “disable-image-sizes.php”.
Next, paste the following code into it:
<?php
/*
* Plugin Name: Disable Image Sizes
* Version: 1.0
*/
defined( 'ABSPATH' ) || die();
function m_disable_media_sizes( $new_sizes ) {
unset( $new_sizes['large'] );
unset( $new_sizes['1536x1536'] );
unset( $new_sizes['2048x2048'] );
return $new_sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'm_disable_media_sizes' );In the above code, we disable three image sizes, that is “large”, “1536×1536”, and “2048×2048”. So, we only allow “thumbnail”, “medium”, and “medium_large”.
Now, the plugin file is ready, and we need to install it in WordPress and activate it.
Create a zip file of “disable-image-sizes.php”, so it will be “disable-image-sizes.zip”.
Then, upload this plugin’s zip file to your WordPress. In your WordPress admin, “Plugins” > “Add New”, and “Upload Plugin”. After, choose the zip file and click “Install Now”.
Next, you can activate it from “Plugins” > “Installed Plugins”. Here, find the plugin with the name “Disable Image Sizes” and activate it.
After activating this plugin, whenever you upload a new image, only the “thumbnail”, “medium”, and “medium_large” image versions along with the original image will be created in the “wp-content/uploads” folder.
Also, there might be custom image sizes registered by a theme or plugin, so you would need to know the image size name. Then, you can use a similar approach to unregister them.
Disable Large Scaling of Images
When you upload a very large image on your WordPress, it scales the image down to some value. This value is 2560 pixels. The scaling is done on the longest side.
This means, if you upload an image of size 4400×3600, it will scale down to 2560×2094.
Case 1: You can adjust this value of 2560 by using the following code:
function m_big_image_size_threshold( $threshold ) {
return 3000;
}
add_filter( 'big_image_size_threshold', 'm_big_image_size_threshold', 99 );In the above code, we change this image scaling threshold to 3000.
Case 2: You may want to disable this behavior entirely. In this case, you can use the code:
add_filter( 'big_image_size_threshold', '__return_false' );Depending upon the case, you can use either code and add it to the above custom plugin at the bottom of the previous code.
Remove Image Sizes of Older Images
It might be a good idea to create a backup before following the below steps.
For new images that you upload after activating the custom plugin, only the specific image size versions will be created.
For older images, you may want to remove their sizes, that are not registered now. To do so, we can use a plugin to regenerate thumbnails. You can install and activate this plugin along with the custom plugin that we created previously.
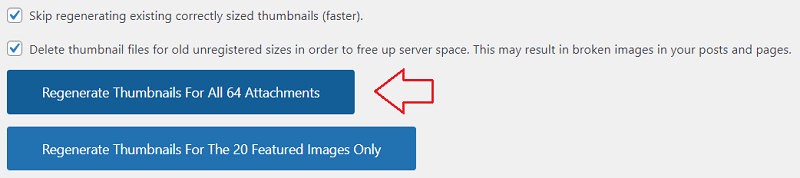
Make sure the custom plugin to unregister image sizes is activated as well. Then, navigate to “Tools” > “Regenerate Thumbnails”. Here, you can check the following options:
- Skip regenerating existing correctly sized thumbnails
- Delete thumbnail files for old unregistered sizes in order to free up server space
Then, you can click on “Regenerate Thumbnails For All Attachments”.

This will regenerate all the image size versions without unnecessary sizes as defined in the custom plugin. So, it can help to free up some space and also helps to improve the performance of your WordPress website.