In this guide, we will add a live chat widget to a WordPress site where visitors can send their messages in real time.
Here, we will create a simple custom plugin to add tawk.to chat widget to your WordPress site. Tawk.to is a live chat software for websites and is also free of cost.
First of all, sign up at tawk.to or you can log in if you already have an account.
Next, add a property to your tawk.to account. In this case, the property will be your brand name or website name where you want to integrate the tawk.to widget.
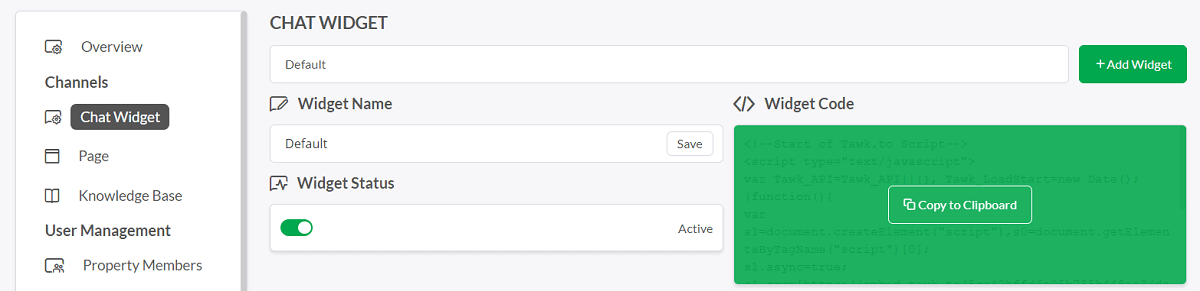
After adding the property, go to “Administration” (gear icon) > “Channels” > “Chat Widget” to get the widget code. Next, copy this widget code, we will use this code in our custom WordPress plugin.

Creating Custom tawk.to Chat Widget Plugin
Create a file with the plugin’s name, let’s call it “tawk-to-chat-widget.php”.
Next, paste the following code into this file and save it. Here, we use the WordPress action hook “wp_footer” to inject the widget code into the footer of your WordPress site.
<?php
/*
* Plugin Name: tawk.to Chat Widget
* Version: 1.0
*/
defined( 'ABSPATH' ) || die();
function tawk_to_chat_widget() {
?>
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5cc43chfd6e05b767b448ar3/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->
<?php
}
add_action( 'wp_footer', 'tawk_to_chat_widget' );In the above file, you will also need to replace the following widget code with the widget code that you copied earlier.
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5cc43chfd6e05b767b448ar3/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->Now, we have the plugin file ready and we just need to install it to WordPress and activate it. Here, we have two options:
Create a zip file of “tawk-to-chat-widget.php”, so it will be “tawk-to-chat-widget.zip”. Then, upload this zip file to your WordPress by going to your WordPress admin area “Plugins” > “Add New Plugin”, and “Upload Plugin”. After, choose the zip file and click “Install Now”.
Lastly, activate the plugin by going to “Plugins” > “Installed Plugins”. Then find the plugin with the name “tawk.to Chat Widget” and activate it.
The other way of installing a plugin is to directly place the “tawk-to-chat-widget.php” to the “plugins” directory which is inside of your WordPress installation directory > “wp-content” > “plugins”. So, it will look like “plugins/tawk-to-chat-widget.php”.
Finally, after activating the plugin, you can check if the chat widget appears on your site. Also, you can monitor active chats and live visitors from your tawk.to dashboard.
Customizing the Widget Color, Behavior, and Position
To customize the widget’s color, behavior, or position, you can do so by going to tawk.to administration settings. Here, you can also add more property members or agents who can monitor and respond to visitors’ queries.
There is also a mobile app available. So, you can monitor and control the administration directly from your mobile phone.
Besides monitoring in a web browser, there is also a desktop app that you can download.
In addition, it comes with many great features like AI Assist with Apollo AI Bot to automate communication and answer questions based on the data you feed to it.
If you face any trouble when integrating tawk.to to your WordPress site, then you send your query to us via our contact form and we will get back to your email as soon as possible.