You often face a graphic problem after installing a new plugin when it doesn’t integrate properly into the design of your site. In this article, we introduce you to an essential plugin to keep full control and change the appearance of your site.
In order to modify the appearance of the different elements that make up your site, you will need to use CSS code to achieve your goals.
Two solutions are available to you. Either by modifying the style file of your theme or by using a plugin dedicated to this task.
There are a few plugins allowing CSS modification of your theme, however, we have picked one in particular that clearly stands out from the crowd thanks to its remarkable features.
Introduction to the WordPress Live Editor Plugin

The Anym Live Editor plugin is a premium tool designed for web designers with a minimum of CSS knowledge. It works exactly like a normal code editor (like Visual Studio Code, Atom, Sublime Text, etc.) which you can open from any page of your site by clicking on the “Anym Live Editor” button located in the WordPress admin bar.

A new browser window will then open, with an editor ready to code. The good news is that this editor will be fully linked to your WordPress page, and will provide tools dedicated to your pages, such as a live preview of your changes, or scanning of your HTML classes.
But it doesn’t stop there. The plugin supports a SASS compiler, which allows you to write your code in a modular way directly from WordPress. Using files you create in the Anym Live editor, you can define variables or pieces of code to reuse wherever you want.
What is also remarkable is the way the CSS is integrated into your WordPress site, you will be able to update all your plugins/themes without ever losing the look you’ve assigned to them: the Anym Live Editor plugin is independent, and only modifies the different style rules you’ve assigned.
Getting to Grips with the Anym Live Editor Plugin
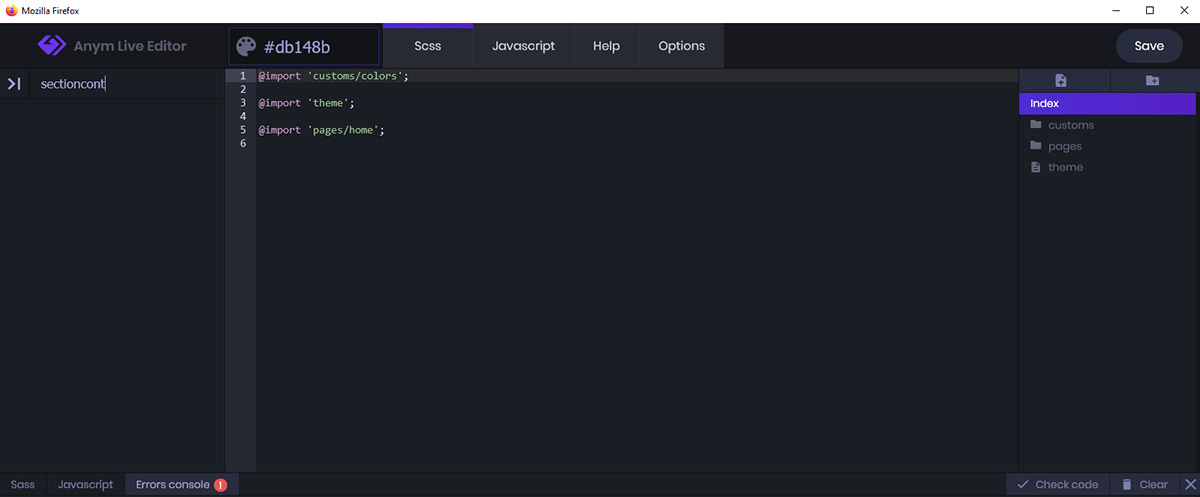
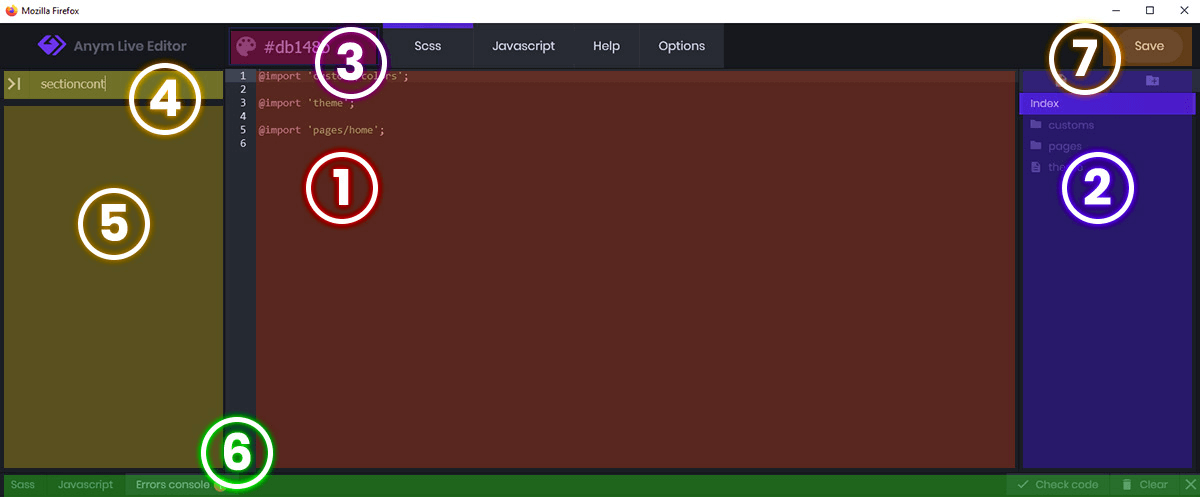
In order to see more clearly, we will describe the interface of the plugin:

1) The Code Editor
In this panel, you can add or modify CSS or SASS code. The plugin also offers a JavaScript part that works exactly the same way.
When writing your code, the plugin will automatically recognize the HTML classes used in your WordPress page and will propose them to you in auto-completion. The same goes for the CSS rules.
2) The File Explorer
The Anym Live Editor plugin works with file and folder management. You can thus create new files and import them into your “Index” file, which is the master file that will be compiled afterward. Convenient to find your way through its code.
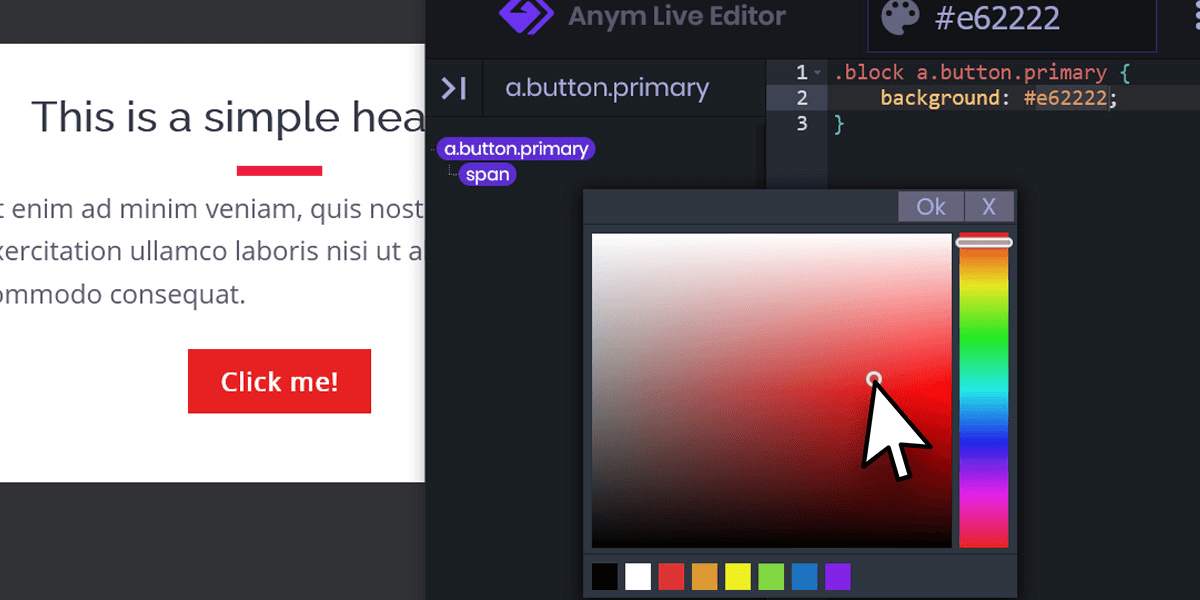
3) The Color-Picker
Thanks to this integrated color picker you can change your colors quickly. The strong point of this tool is that it can modify your code in real time when you change the color, allowing you to visualize at the same time the changes you make to your page.
Also, you can select a hexadecimal color code, and open the color picker to change the color directly.
4) The Selector Scanner
You can search for a class or an identifier from this location so that you can view all of its children and easily integrate them into your code. There is also a small button that allows you to go directly to your page and click on it to display its identifiers like the inspector does when you press F12 on your browser (which is a real-time saver).
5) Displaying HTML Selectors
This is where the top-down hierarchy of the element you want to work on will be displayed. This will be very useful to easily find the classes or identifiers used in your page.
6) The Error Console
When you made a mistake in writing your CSS, SASS, or Javascript code, you could be totally lost and never find the place that stuck. Luckily, the Anym Live Editor plugin has thought of everything while integrating a real error console. You will be able to easily find the place of your code that causes problems.
7) Saving
This button allows you to save your work at any time without closing the window. Also, you can use the CTRL+S shortcut, which works just as well. Once saved, your changes will be visible to everyone.
How to Change the Color of a Button
We will take a quick example of fixing a button element design, but this could apply to any other element, the process will always be the same.
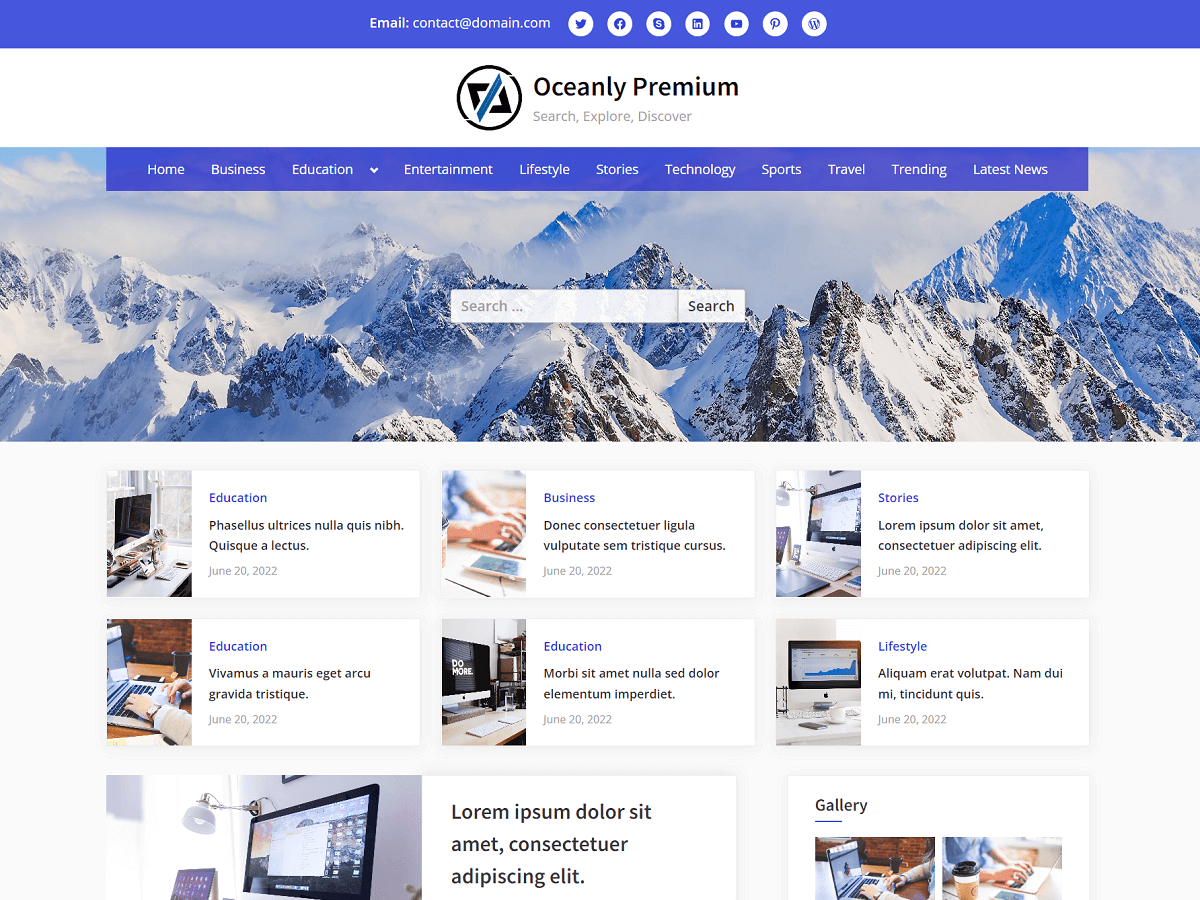
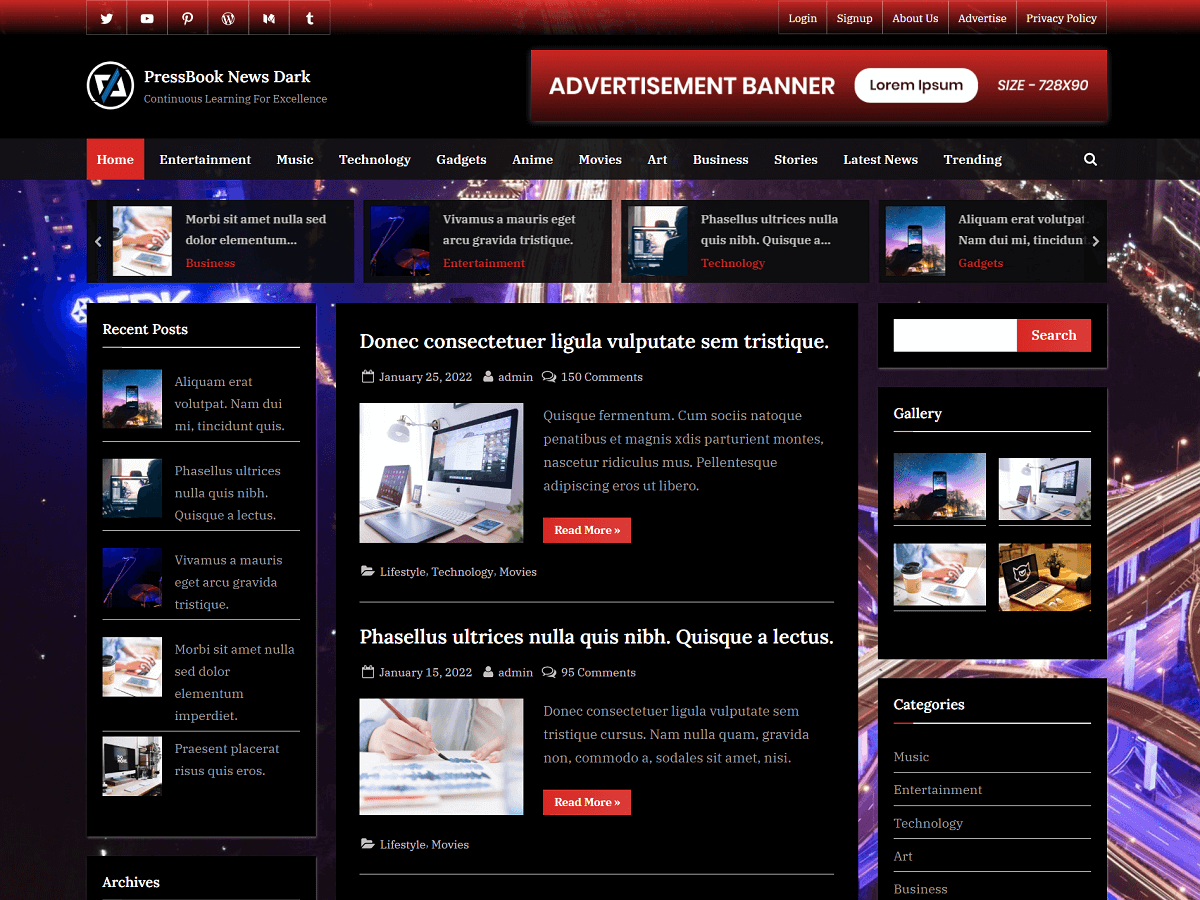
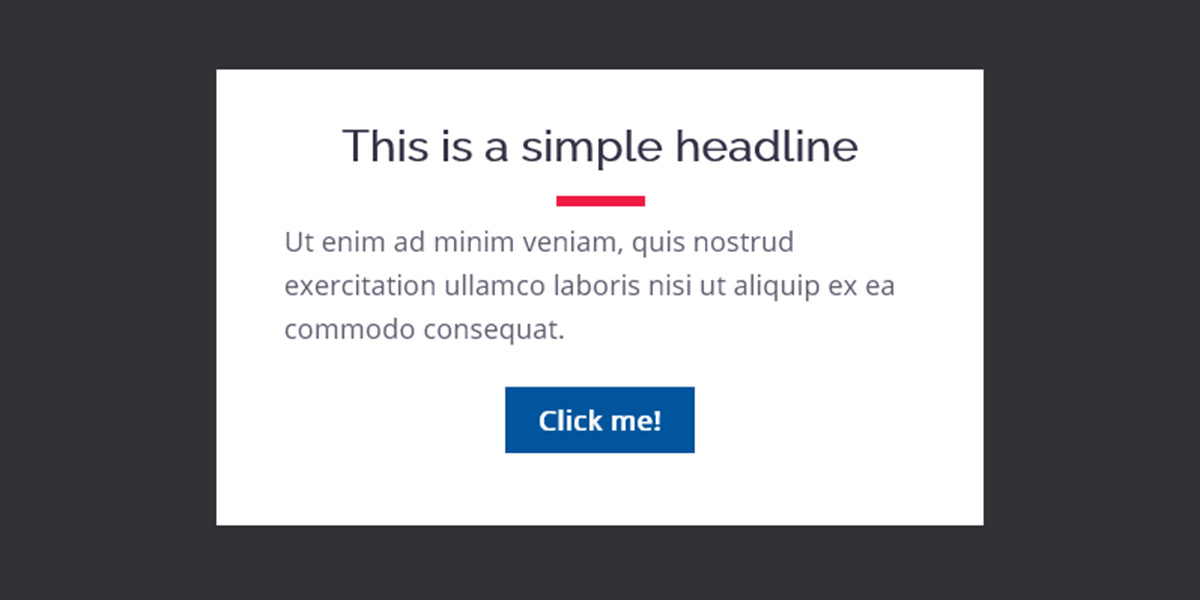
This is what our page looks like:

As you can see, the button does not lend itself very well to the design of the page.
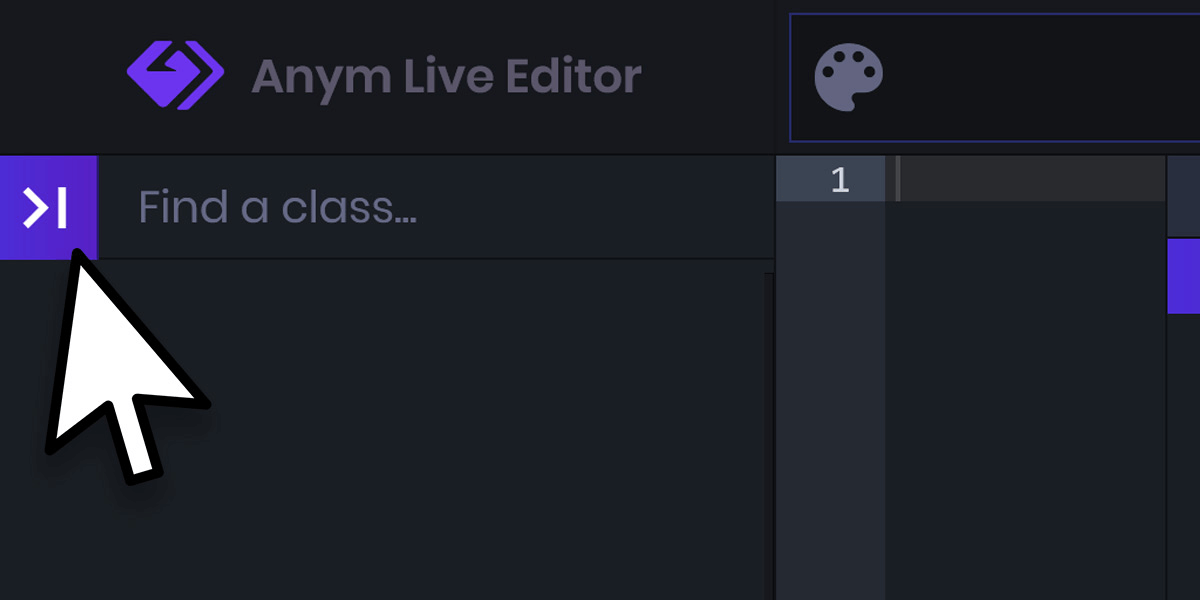
First of all, you have to select the item you want to modify, to do this you have to click on this button:

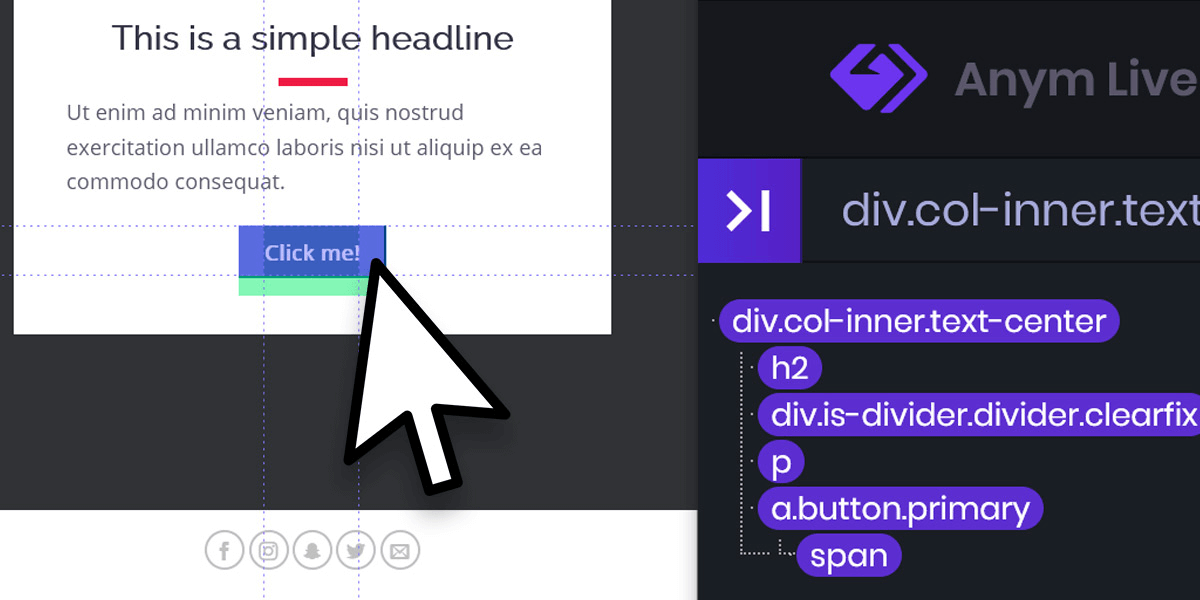
Then come and find the button element on the page by simply clicking on it:

You will then see that the button’s identifiers appear in the Anym Live Editor, so you can easily select in CSS the class corresponding to the button, here: “a.button.primary” (If you have any doubt, just hover over these selectors to see them highlighted). You can right-click to import the class of the element into the code part or write it directly.
So, in the code editing part you can start writing:
a.button.primary {
background: #ff0000;
}If you don’t know the hexadecimal code of the color, just click on the palette icon at the top of the editor.

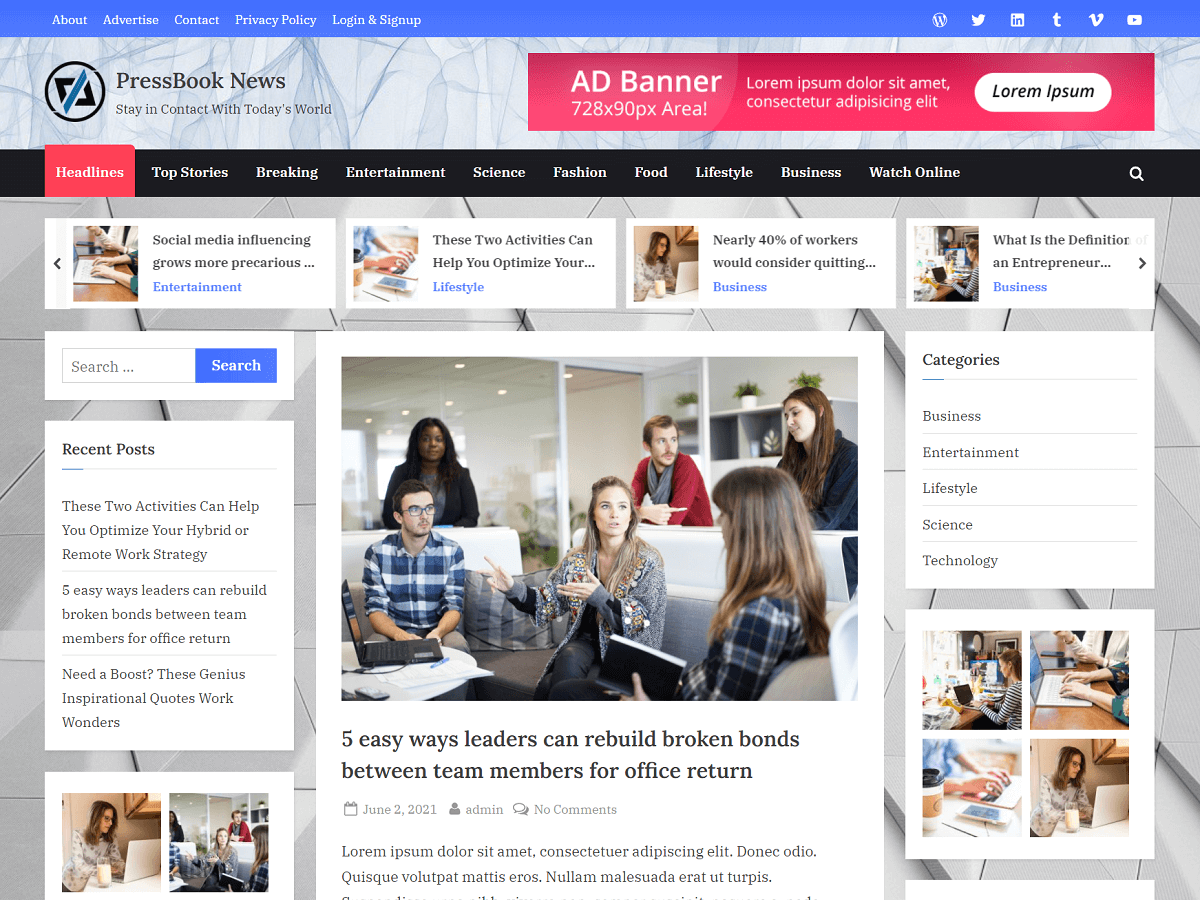
And so you can see live the color you choose.
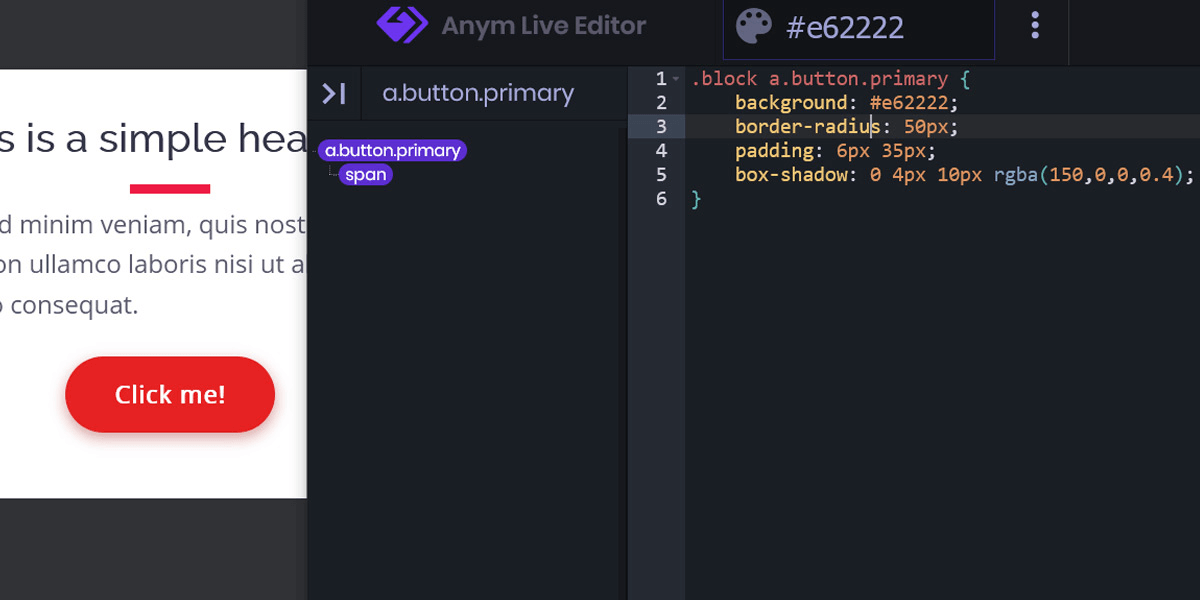
To go further in stylization, here is what a few more lines of CSS could look like:

It’s already much better and much more visual. Similarly, you can repeat this procedure for each element of your pages that you want to modify.